Capability #1: Design field experience in the back office with a no-code form designer
When we need to collect data from the field (for instance, during maintenance), we can use various tools, such as paper forms or a mobile app for capturing information. What if we had a tool with which we could define not only field data capture but also all other captures in our company?
Creating digital field experiences from the back office will be the main topic of this article. By creating a template for how a digital form will appear, you can define the experience your field workers will have. As a result, personnel at the working site can effectively complete tasks and gather data using ready-made digital forms.
Creating digital forms, which are electronic equivalents of paper forms, does not need to be a complex process. Using a drag-and-drop form builder makes creating forms simple.
Field data is collected using one tool, one application – with one user interface adapted for data collection from the field.
Faster time-to-market - from the idea of capturing data from the field to actual use in the field in a couple of days.
Capture is defined in-house, where we know the process best - less time and communication spent on communicating with an external contractor.
No coding knowledge required - When using a drag-and-drop form your back-office teams can easily create forms without the need for any tech-support.
Faster creation of forms - When using a no-code form builder you can create a digital form in only a couple of clicks.
Capabilities of using a flexible working environment
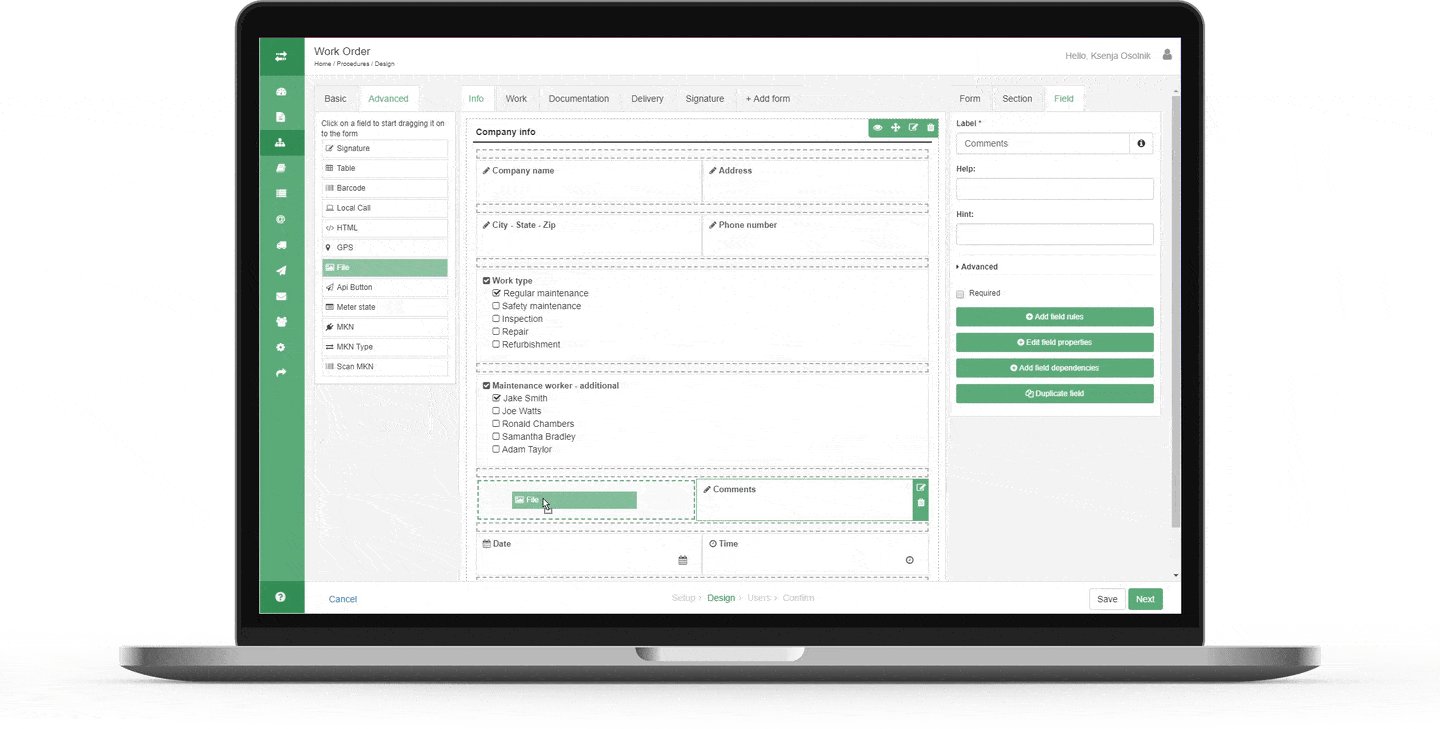
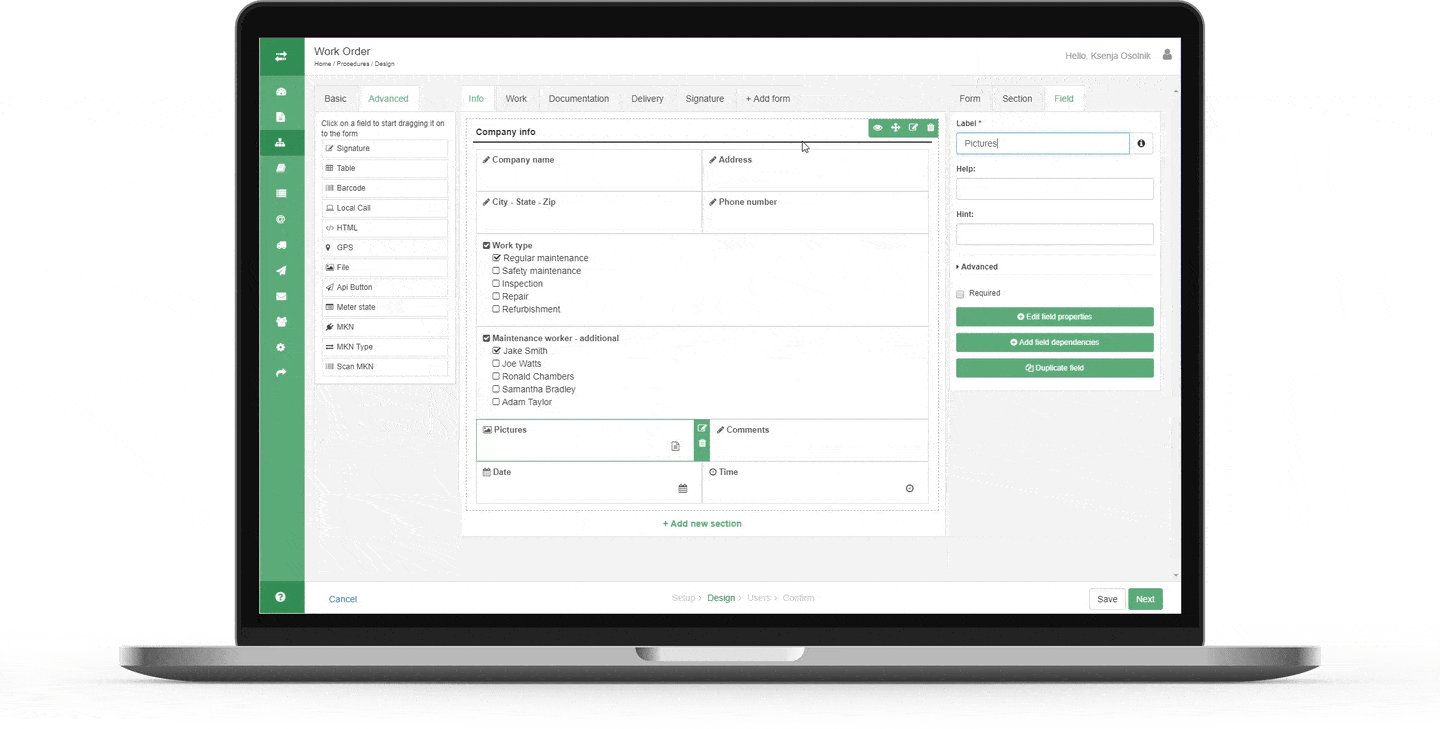
A user can create a digital form by simply selecting an element and dragging it to the desired location. This eliminates the need for extensive technical knowledge or programming. A drag-and-drop functionality allows for easier creation and editing of forms.
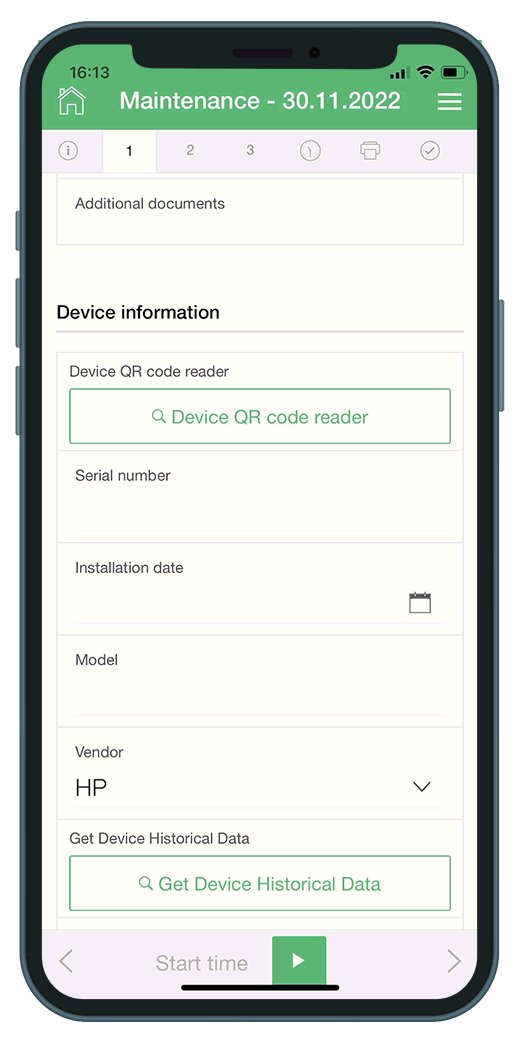
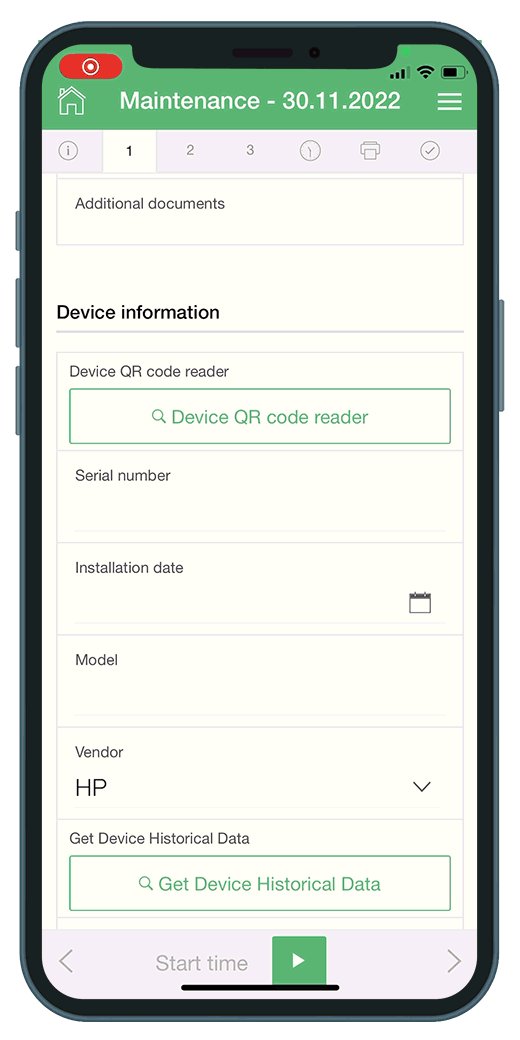
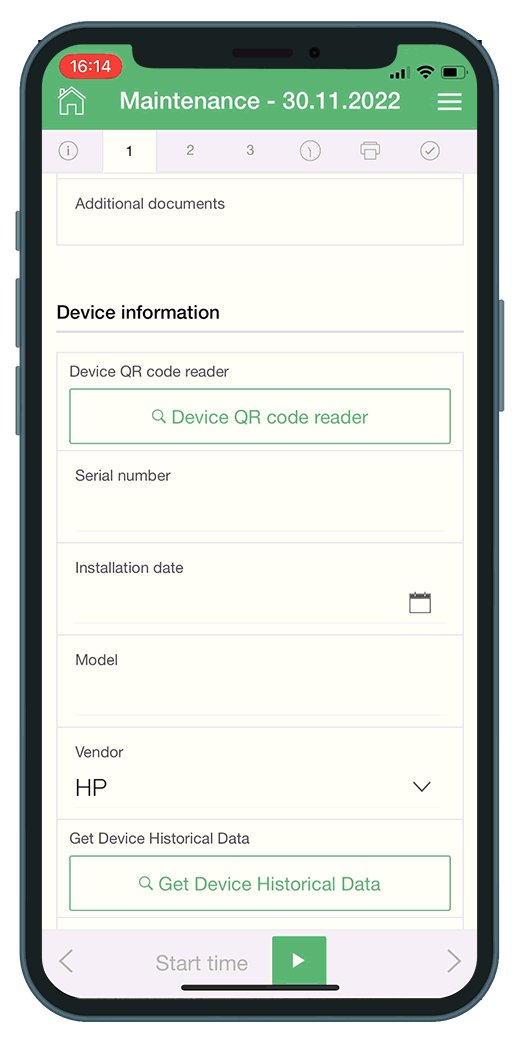
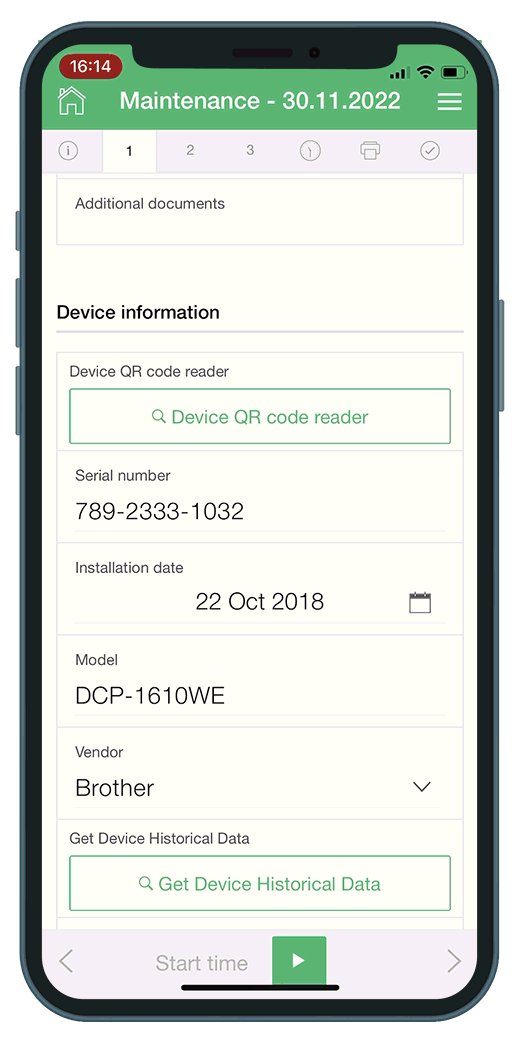
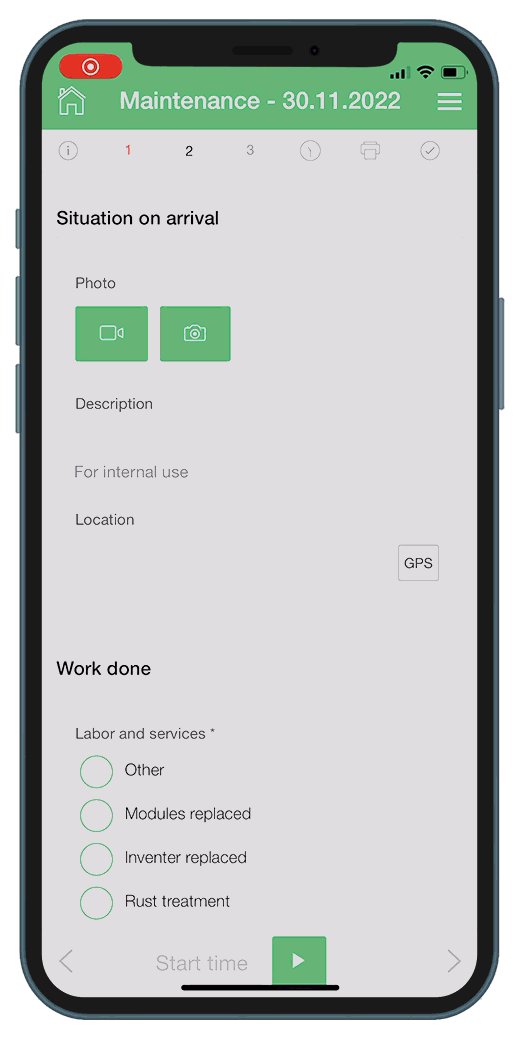
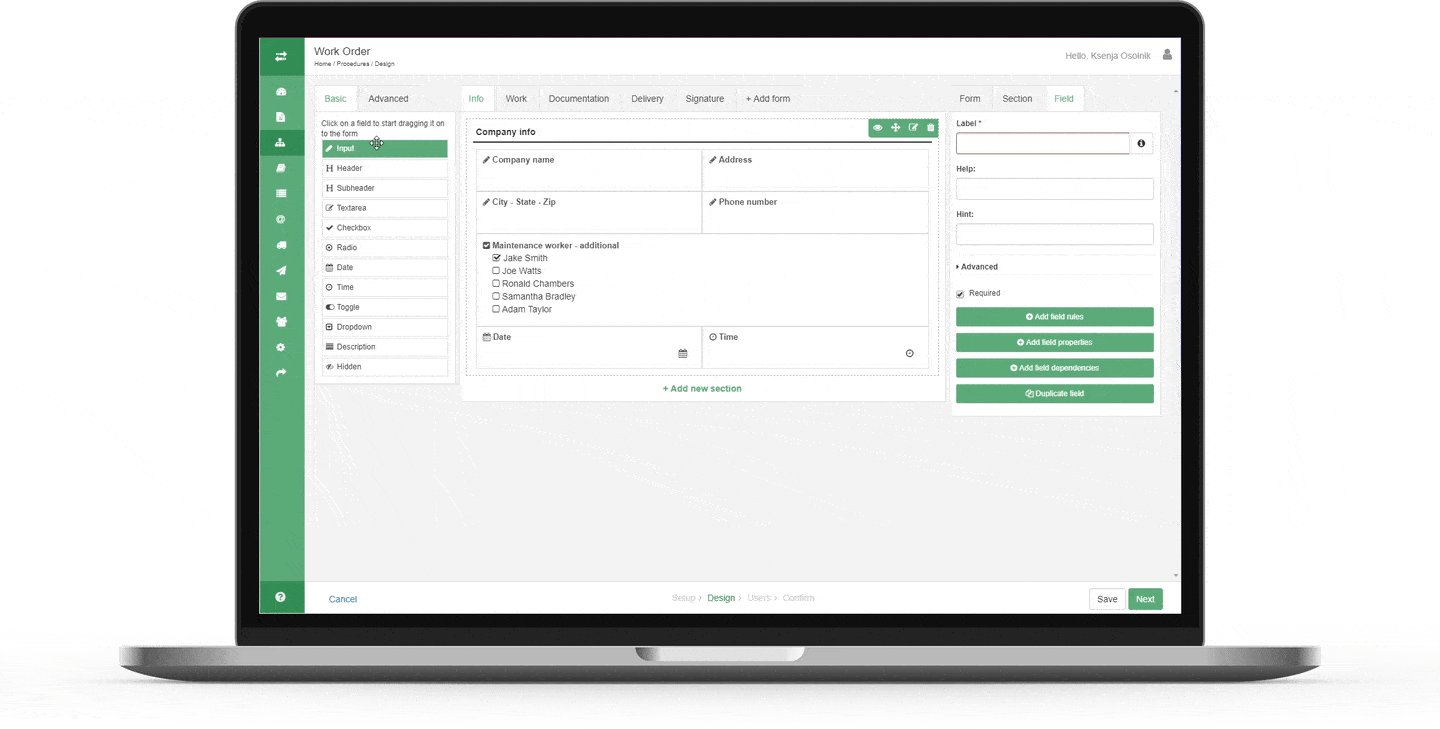
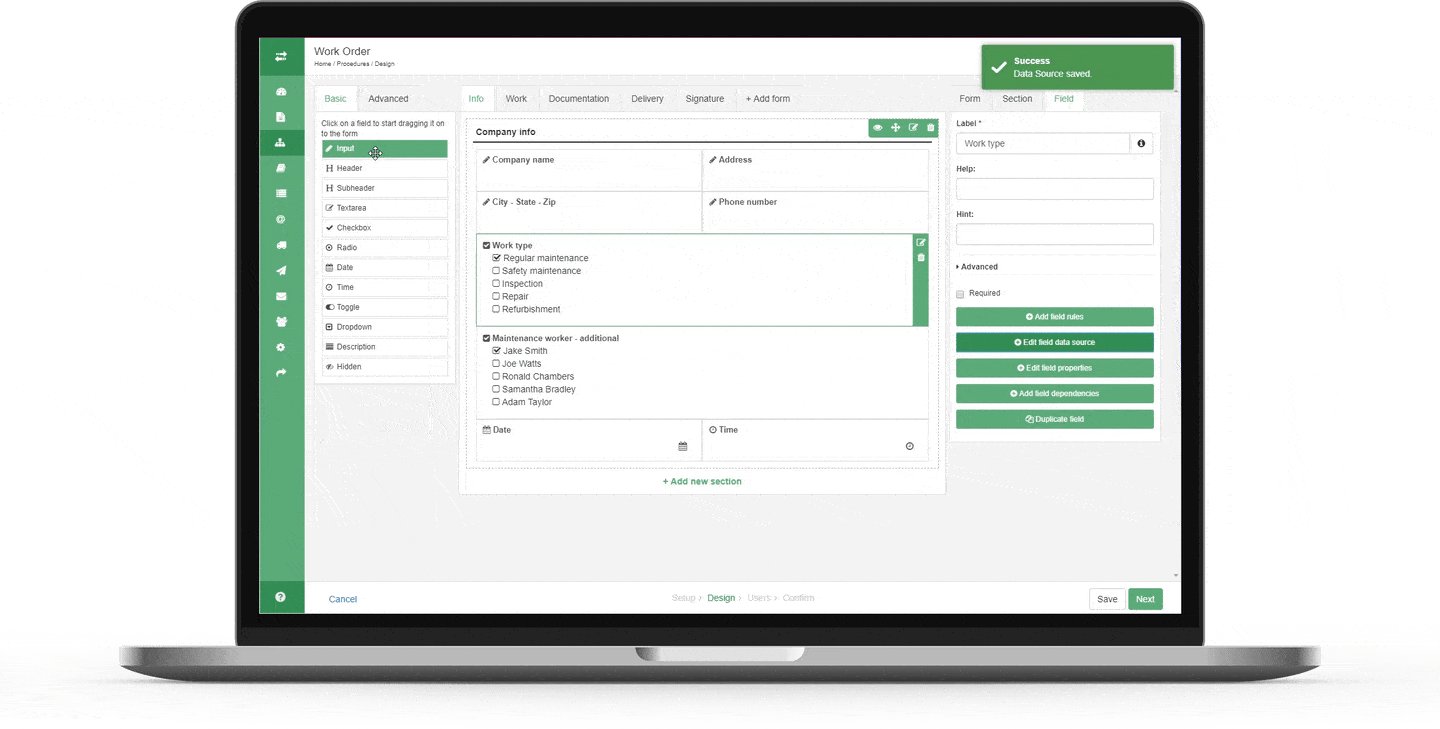
You can see an example of a MightyFields drag-and-drop form in the picture below. In just a few clicks, you can create a digital form and have it ready for use by field personnel right away.

You may select from several form capabilities on the left side of the screen. It is possible to choose from over 30 basic and advanced elements.
The properties are displayed on the right side, where directions for field workers may be added, or element information can be updated.
And lastly, in the middle, you can see the form design where elements are dragged-and-dropped in order to create a form. This is the appearance of the form, where the user will be able to see it on their mobile phone, tablet or online. The parts of the digital form are shown visually, making it possible to quickly and easily alter the form as needed.
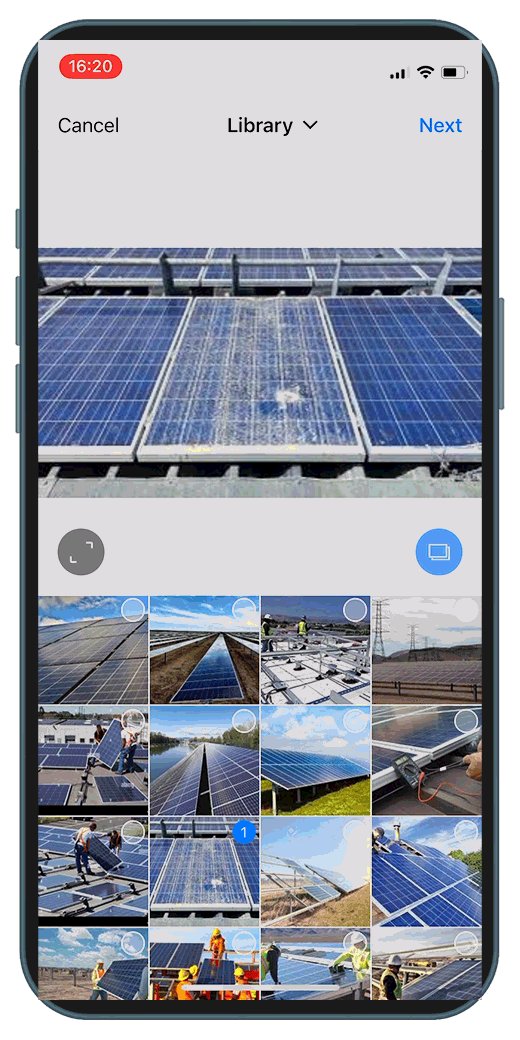
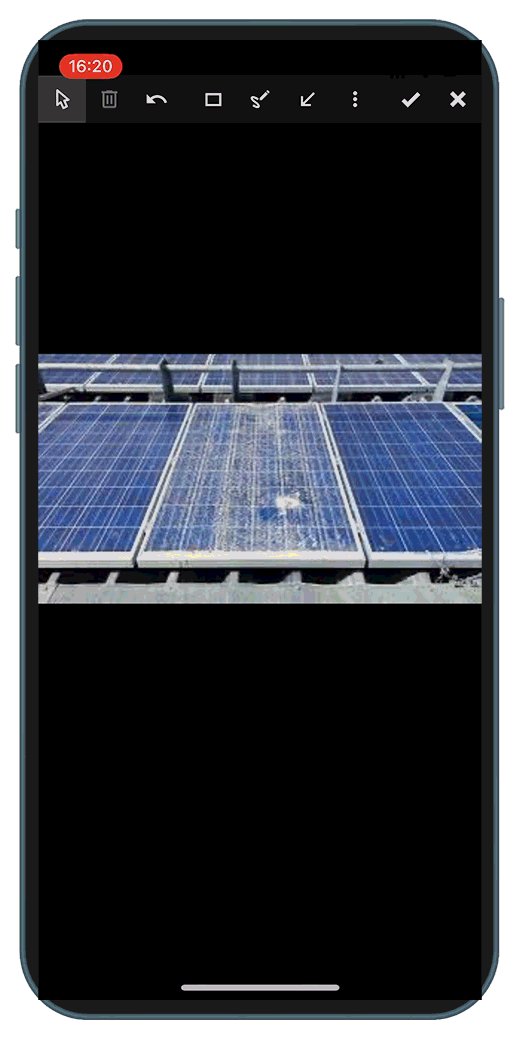
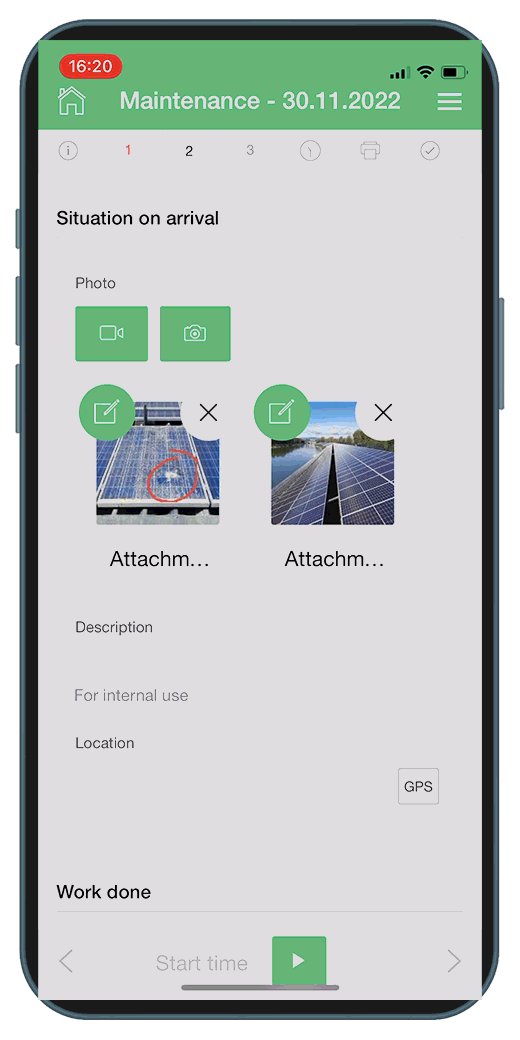
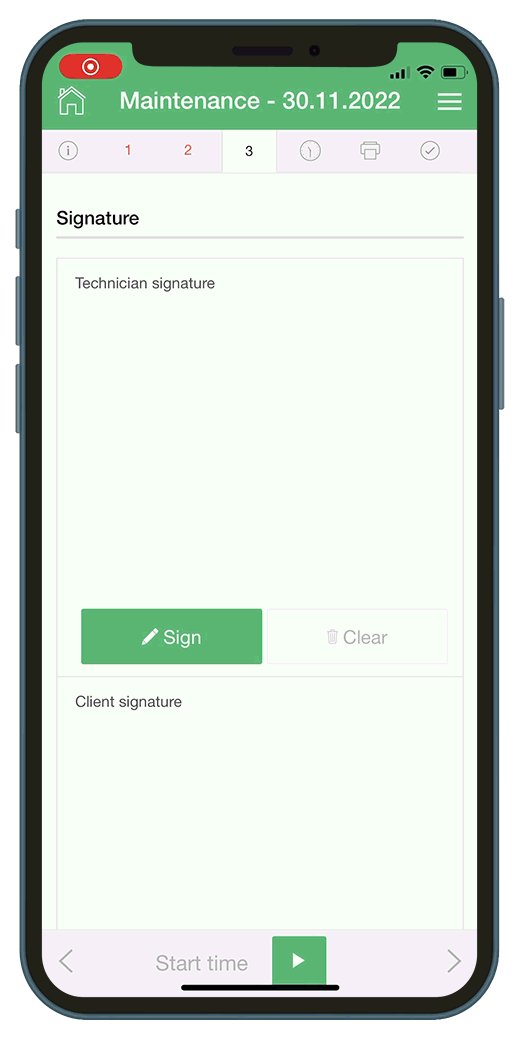
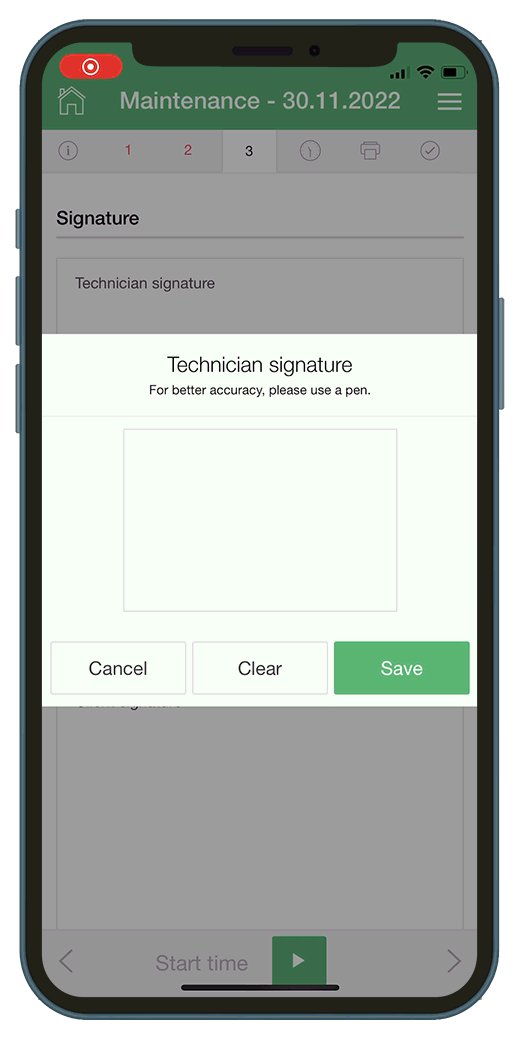
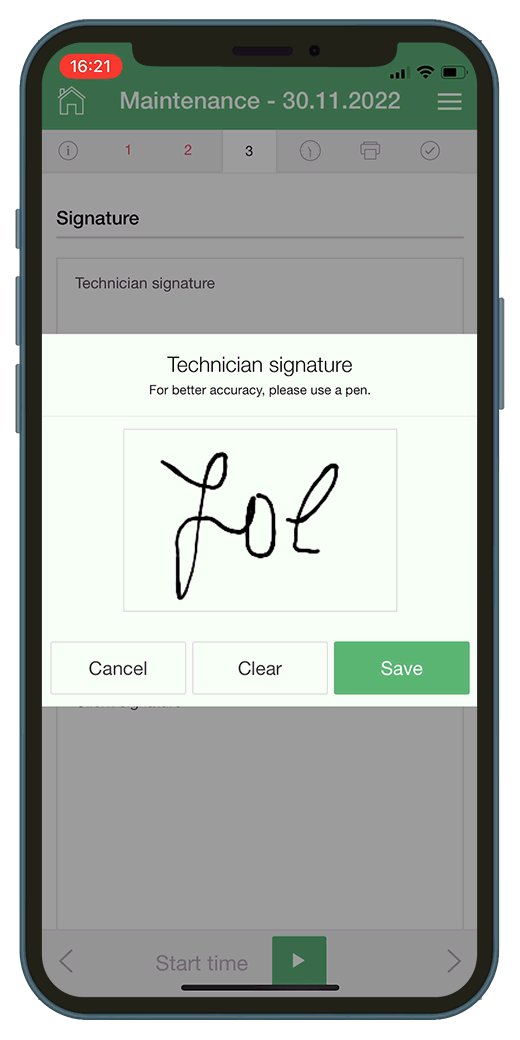
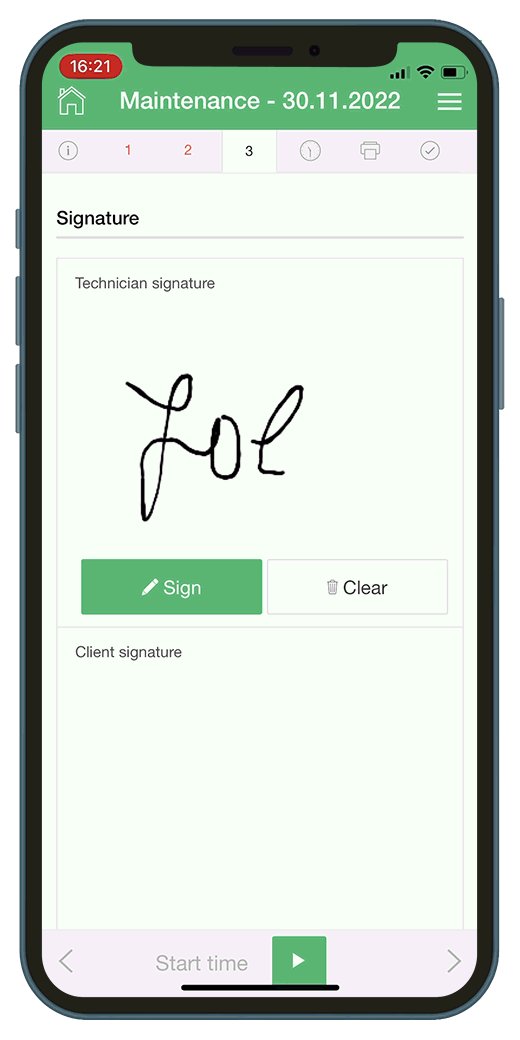
To sum up, creating digital forms tailored to fit your specific data collection requirements is possible without the need for detailed technical knowledge by using a drag-and-drop form builder. You can see the results in the examples bellow.